Project Description
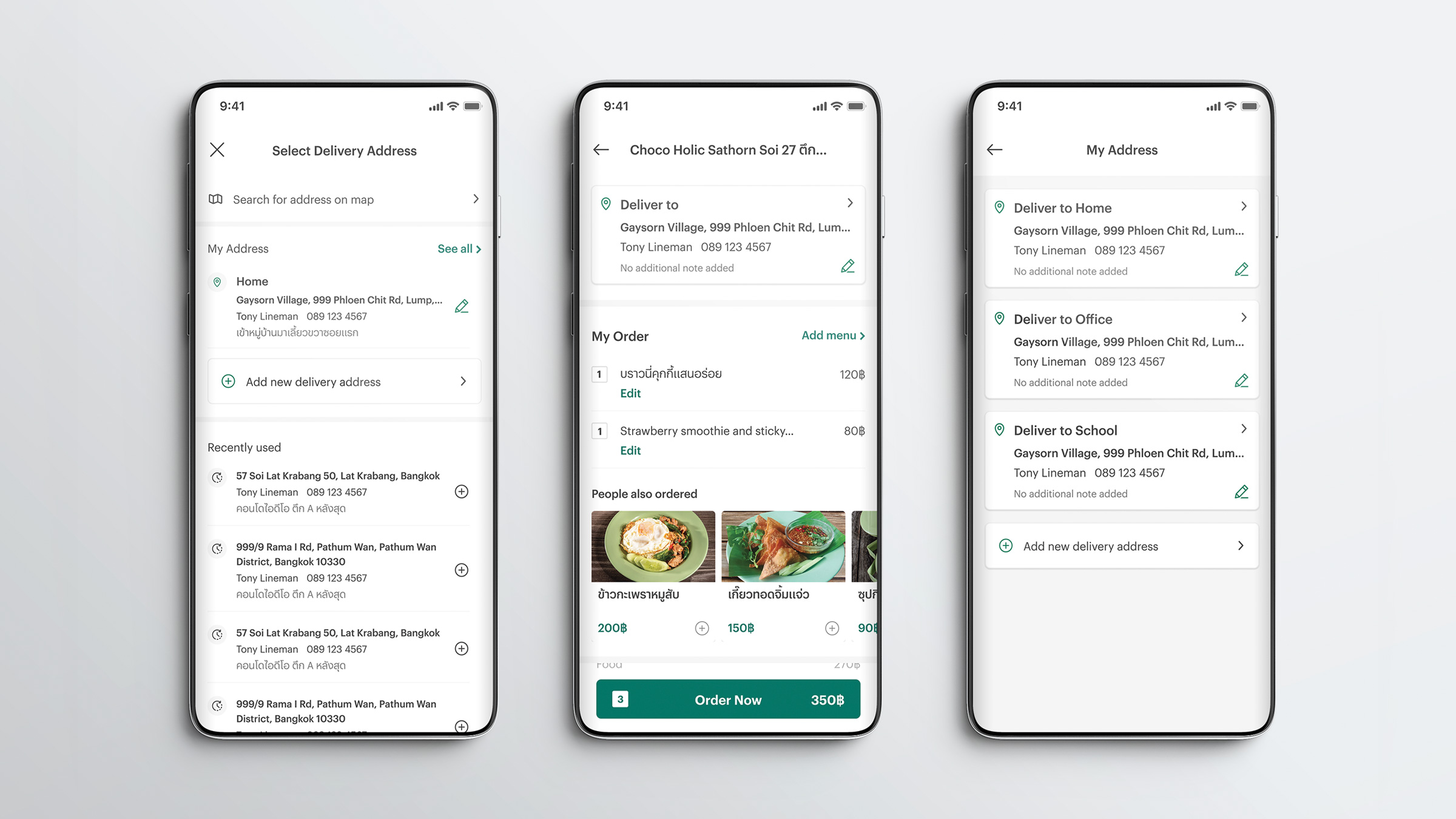
LINE MAN My Address
Once I’ve created the LINE MAN Design System, Our designers have been using it on every new project. But some pages in our app are still using legacy versions due to the limitation of our resources. But we keep working on both adding new features and improving the existing one. Creating My Address is one of the most important features to do it, because we only have recent addresses for users to repeat their order but they can’t save their address to the app.
Identifying Key Problem Areas
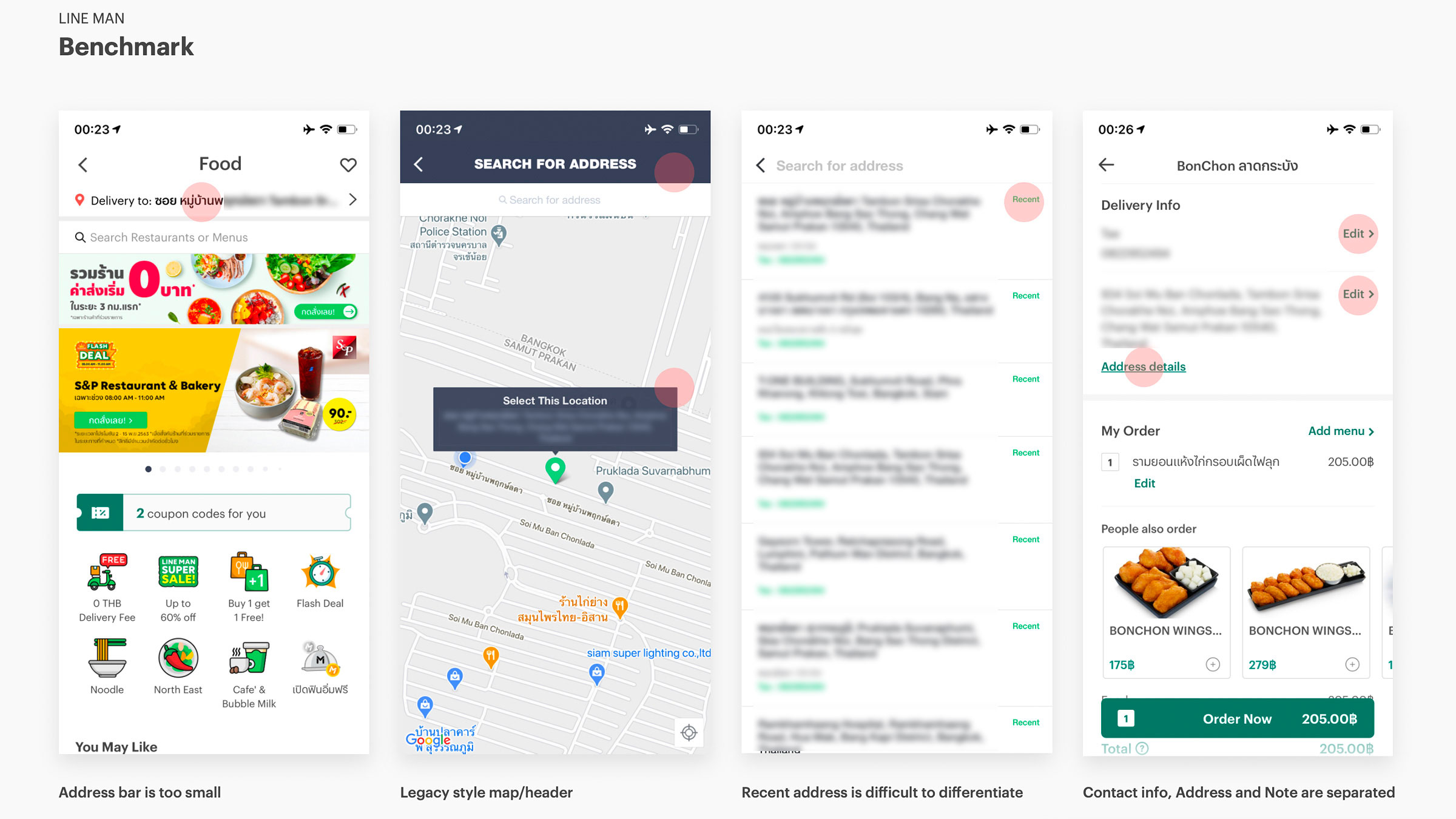
Again, I’ve started on benchmarking and auditing our current version to find what we are missing, what we are doing wrong, interviewing our users to empathize what their problems are. Then I can create a clear goal and define our problem statement.

I’ve continued working with the Project manager to clear the requirements, timeline and constraints. Asking some help on the data query to see the average address of users from our orders data. Then I’ve created information architecture before starting on UX/UI.

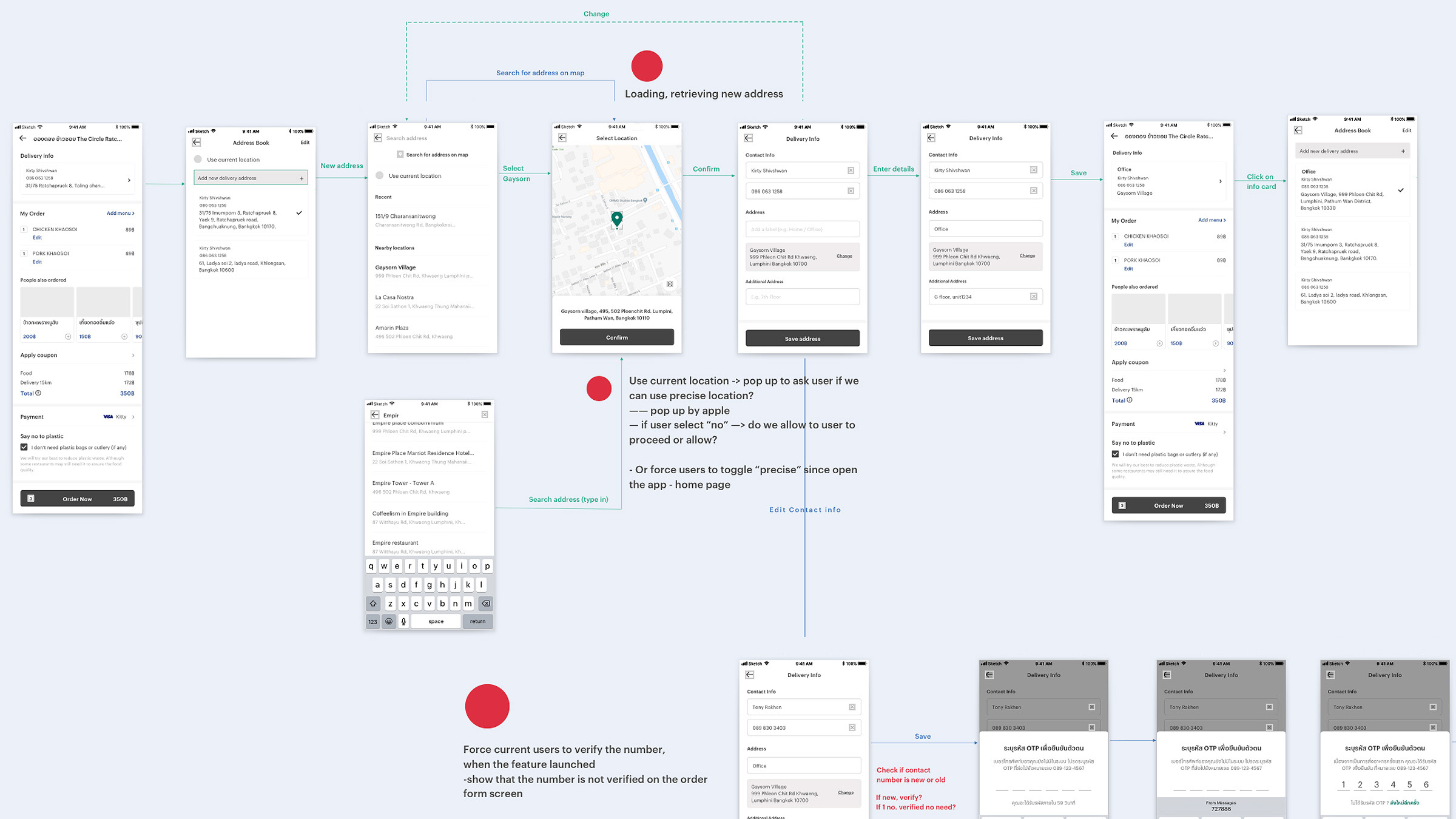
Then I’ve continued working on user flows, creating flow for all the cases such as creating new addresses, editing saved addresses, saving current location to my address, deleting address, etc. Make sure that all the flows and cases have been covered in my design.

Gathering Data & Insights
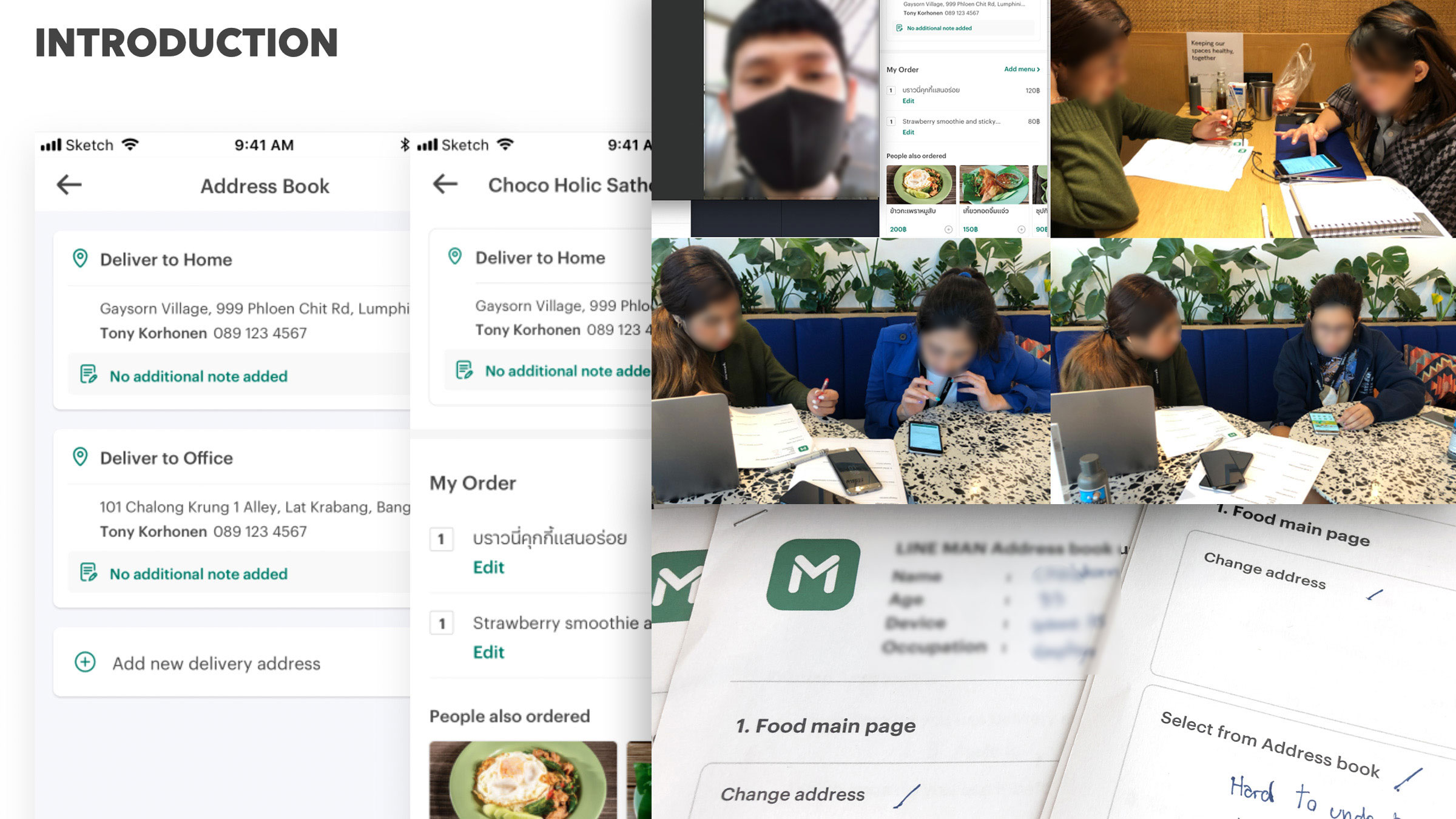
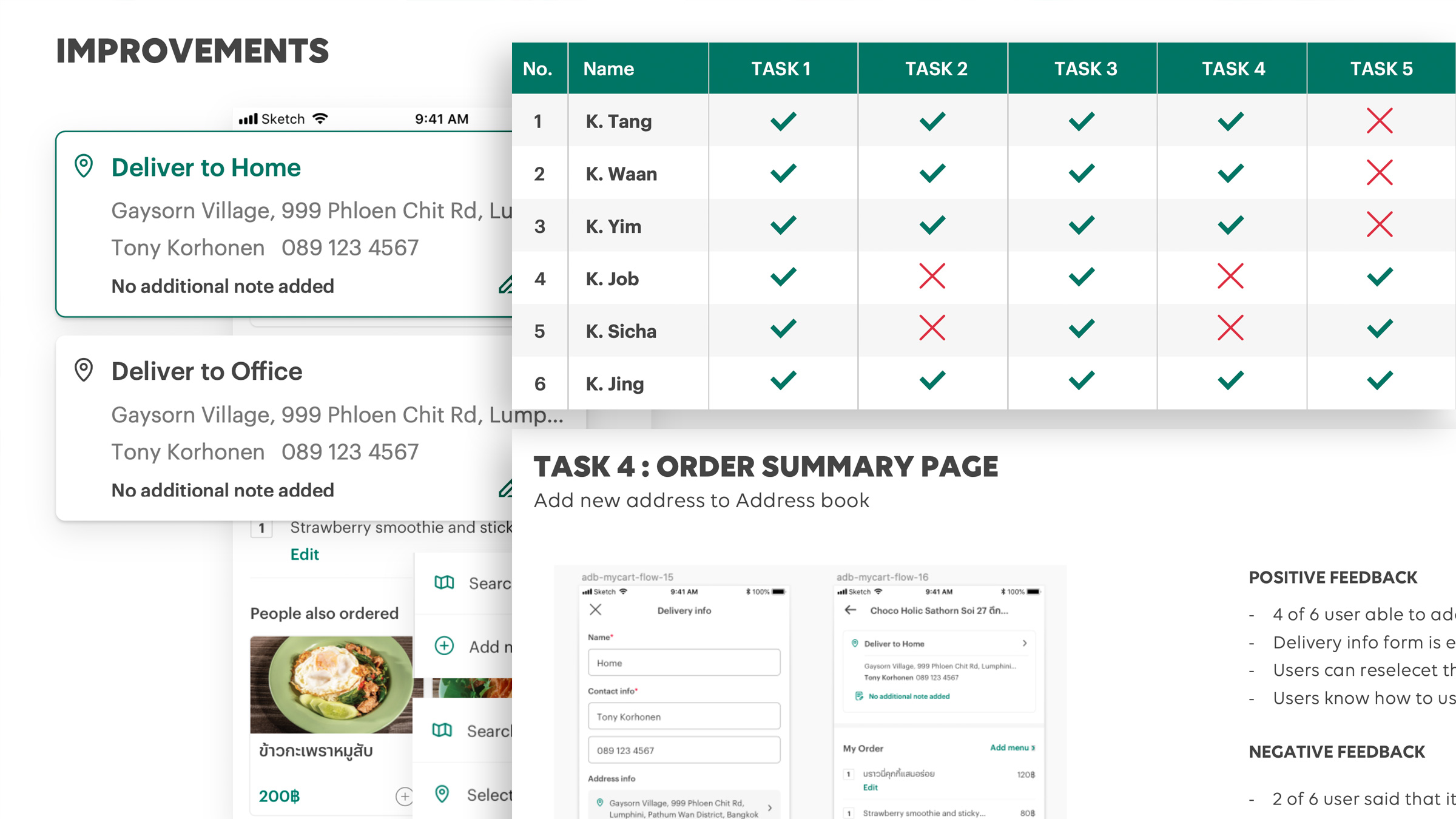
Once I’ve finished the first MVP version, I’ve created a mockup and prototype to conduct a usability test. I’ve recruited users from our personas. Create a task for them and observe closely and take note of their reactions, frustrations and any problems that they spotted. Concluding the results and continuing working on improvements from their insightful feedback.


Finally, We’ve made it !

Take a look at this video to see how ‘My Address’ work !







