Project Description
Agoda Design System
I’ve joined Agoda as a UX/UI designer since 2016. We didn’t have a Design System yet at that time and we are still using Photoshop as our main design tools. We also have some problems when we’ve to collaborate between designers or engineers. There are inconsistencies across platforms, different vocabulary used for UI elements, the delays of communication because every designer works individually on local files.
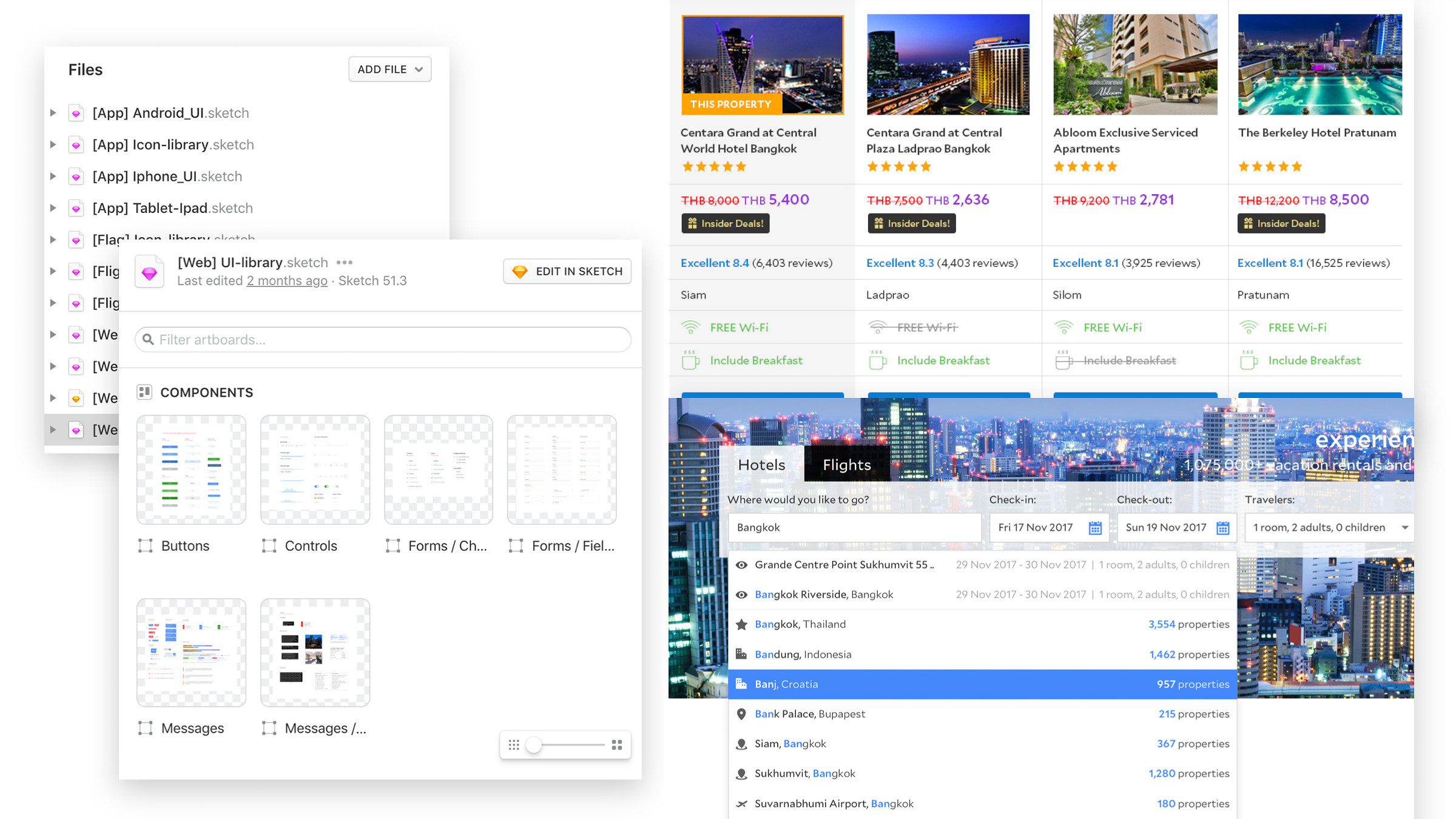
So, I’ve been assigned to create the first ever Agoda Design System. I was so excited and felt challenged to do it. But you know, at that time we were still using Photoshop to design and create works. I also have to explore design tools and find a good one that fits with our team. After exploring some options, We decided to use Sketch, Zeplin and Abstract as our main design tools.
Identifying Inconsistencies
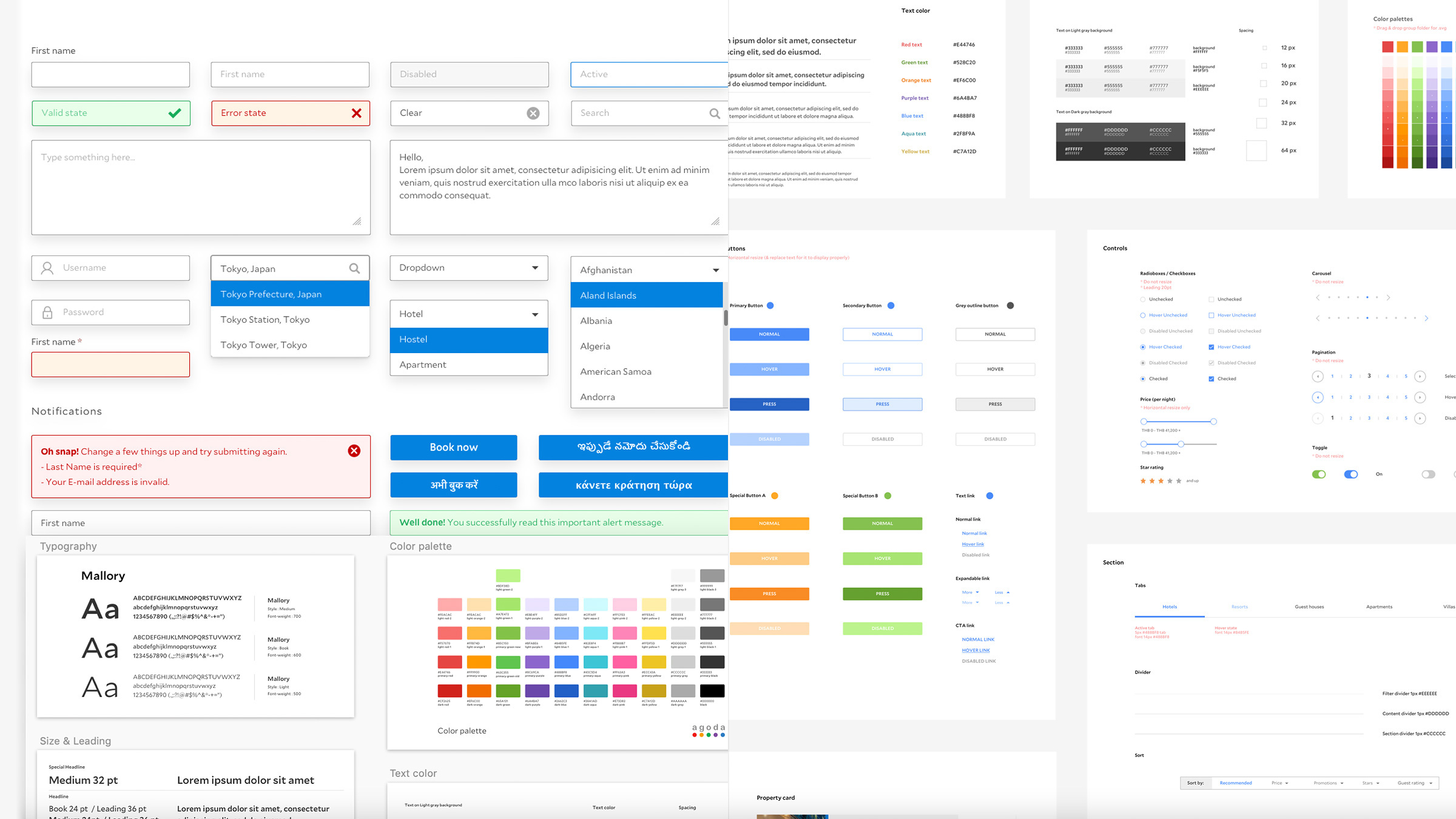
Due to the limitation of design tools, I’ve started working on a Design System on Sketch first. Exploring and auditing the current version of Agoda website, Mobile website and Mobile app at that time. Exposing inconsistencies of each element and component such as typography, colors, button styles, input fields, etc. which have too many different styles across platforms.

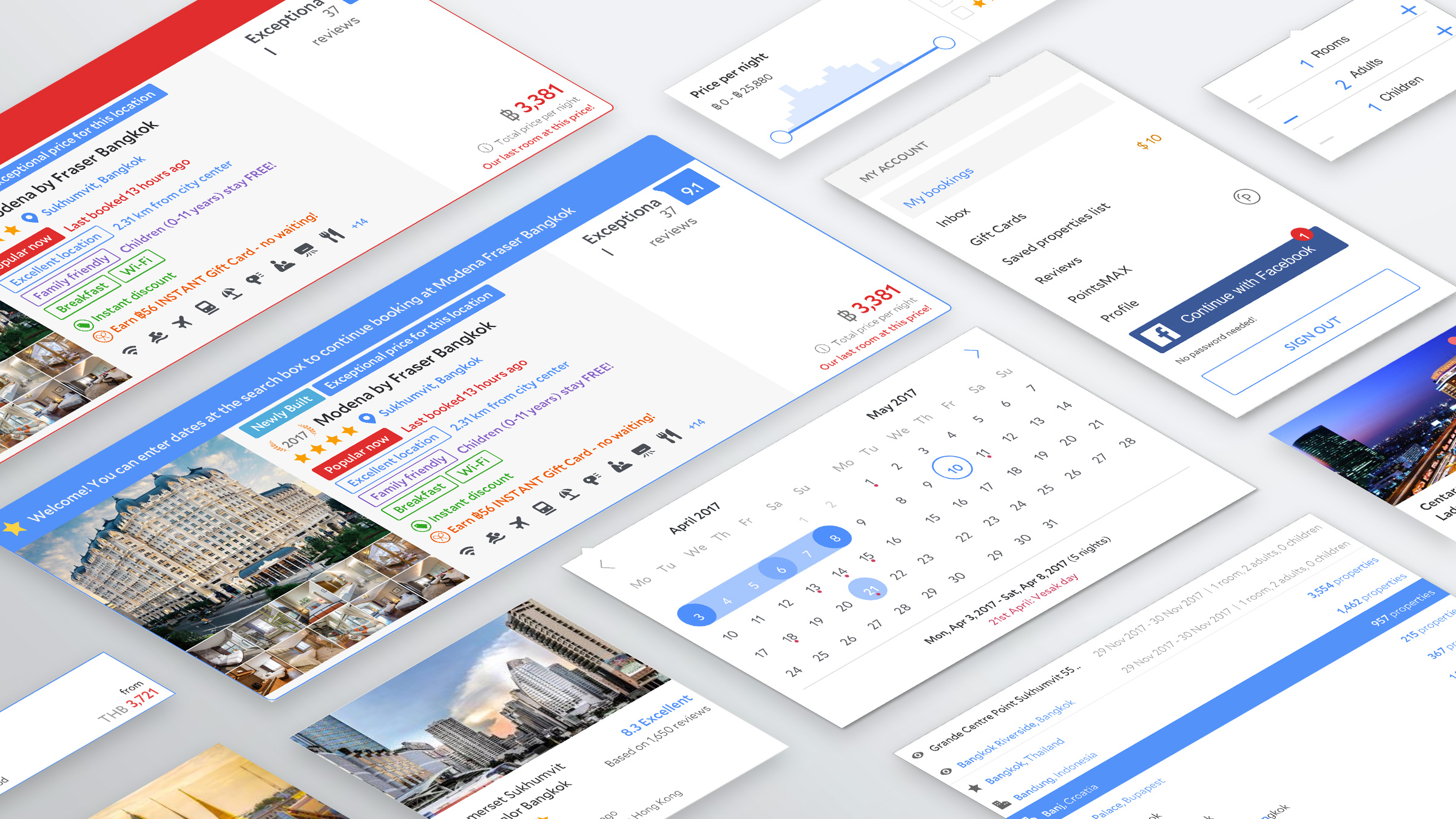
Once I’ve completed auditing, I’ve created UI inventory and start working from there. Sync the design system to use internally in our team by using Abstract. Designers were excited and felt it useful even though this is just the very first version.

I’ve started from create colors and typography, to align and maintain consistency across the team. Because colors and typography can impact all areas of our products. Then continue working on components, patterns, ui elements to use across our products.

Defining Frameworks
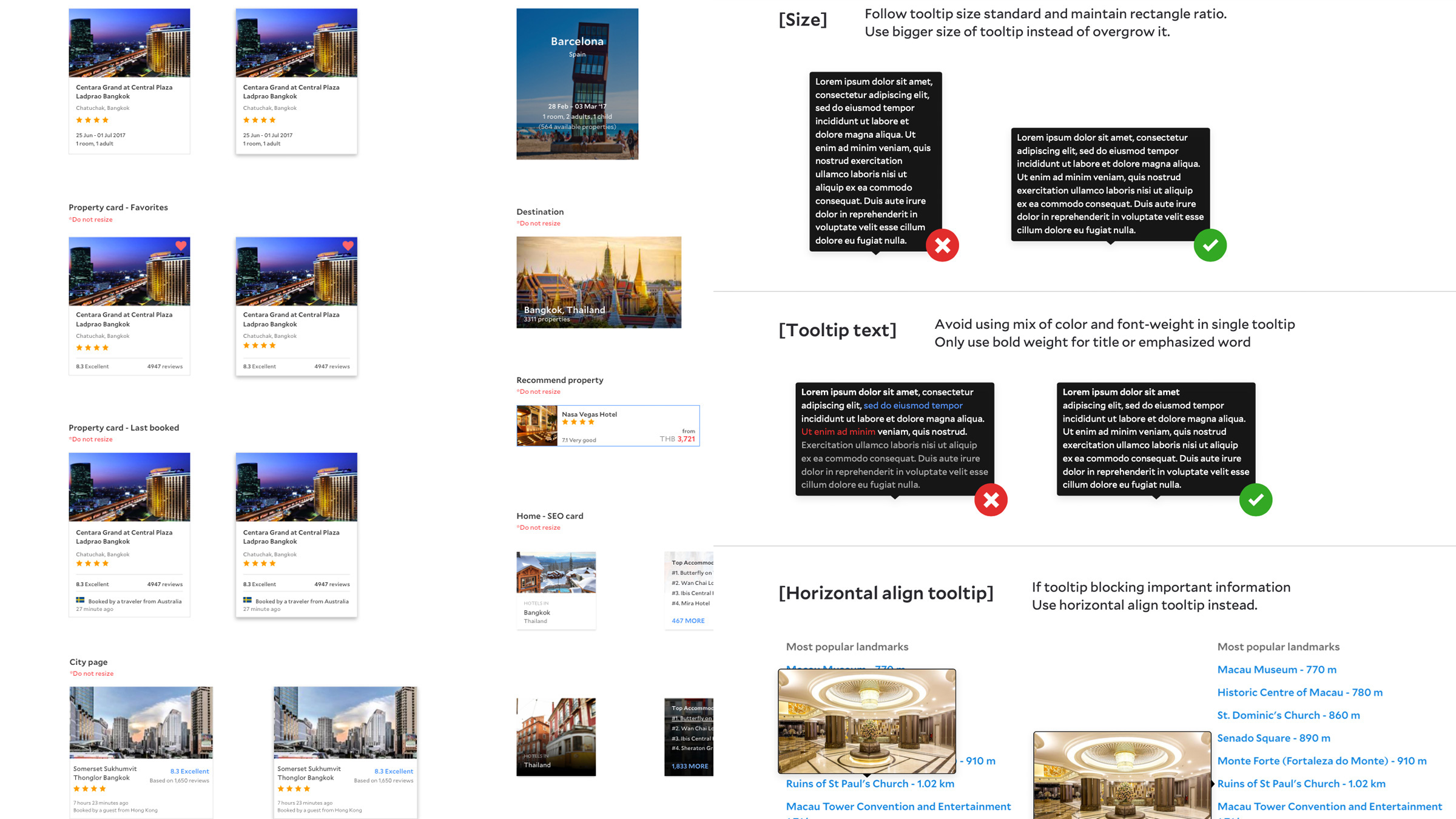
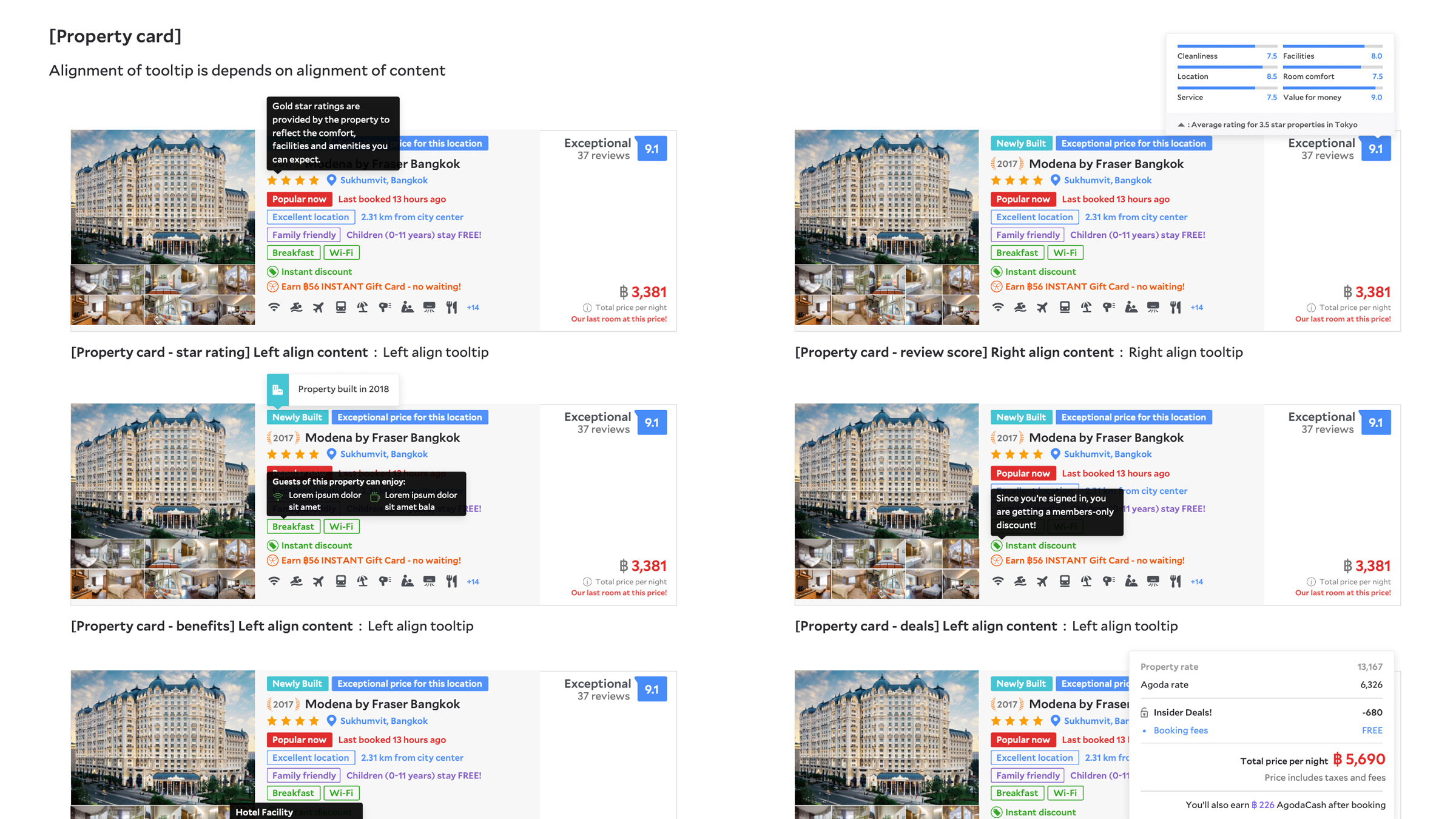
Once we’ve stronger Design System and UI libraries, I’ll continue working on the details of each component and pattern. Defining usage, guidelines, frameworks, different states, to make sure that all the cases have been included in our system.

To add more value and make our Design System more lively. I’ve created micro animation of some elements such as tooltips, dropdowns, buttons, to show how elements will interact on different states eg. hovered, activated, pressed.
Finally, I’ve completed the first ever version of Agoda Design System ! I am also the one who continues working and maintaining to keep our Design System alive and growing. Once we released this, our designers were happy with it and boosted their productivity significantly. We can also onboarding our new joiners much faster because with the Design System, They can start working right away without asking for many files.

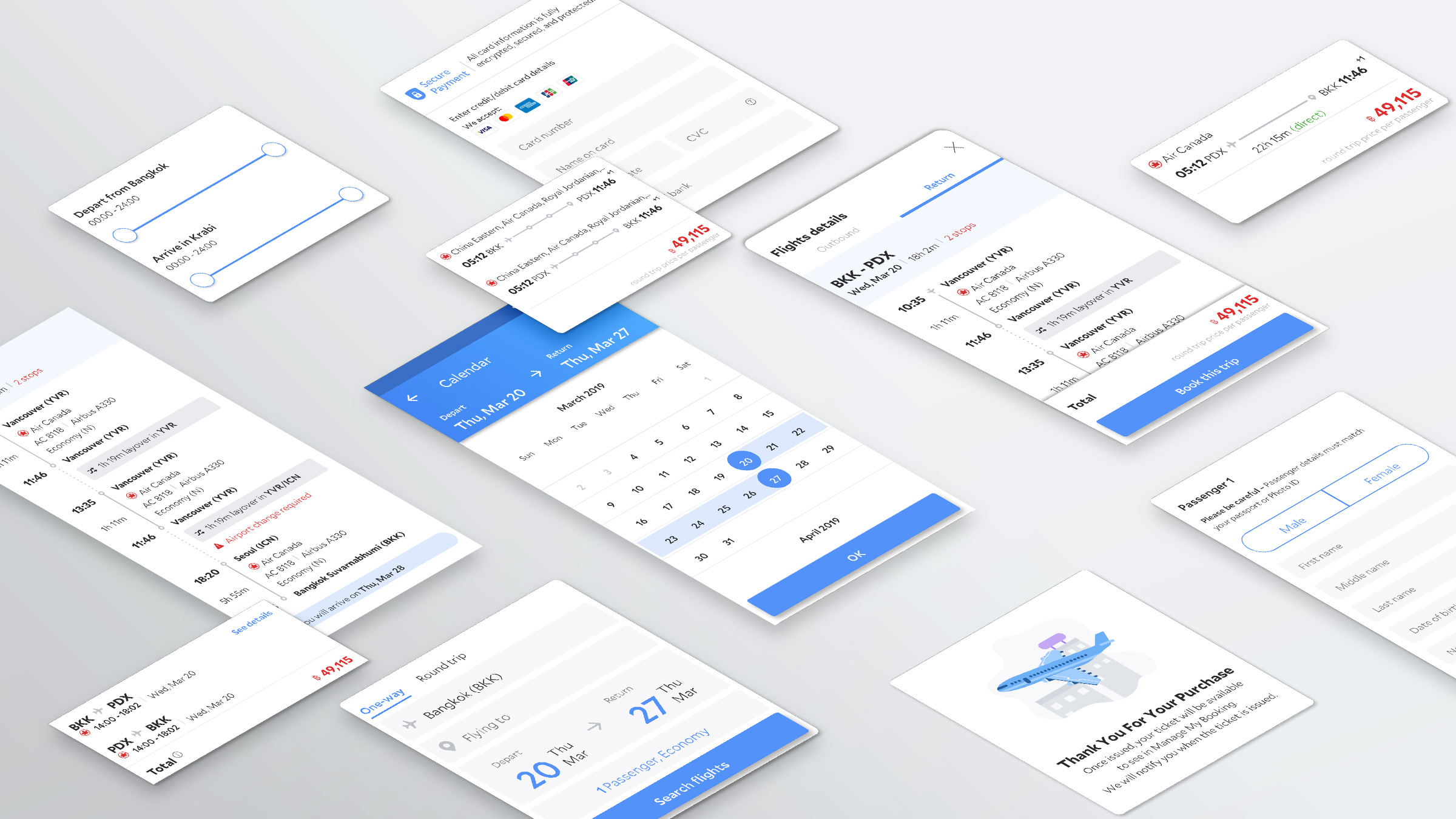
Agoda Flights Design System
Once I’ve finished from Agoda Design System. I’ve createdanother Design System for Agoda Flights, the new service launched on 2019. I’ve been collaborated closely with engineers, defining shared vocabulary, design tokens, frameworks and UI structure. Finally I’ve finished this Agoda Flights Design System for iOS, Android and Mobile website.