Project Description
LINE MAN Revamp
For a couple of years since LINE MAN has been launched, Serving food delivery and messenger services to users in Thailand. We only focused on the growth, marketing and business part. As a UX/UI designer, I’ve decided to redesign LINE MAN to refresh our looks, improve users experience, strengthen our brand identity and align consistency across the app.
Identifying Inconsistencies
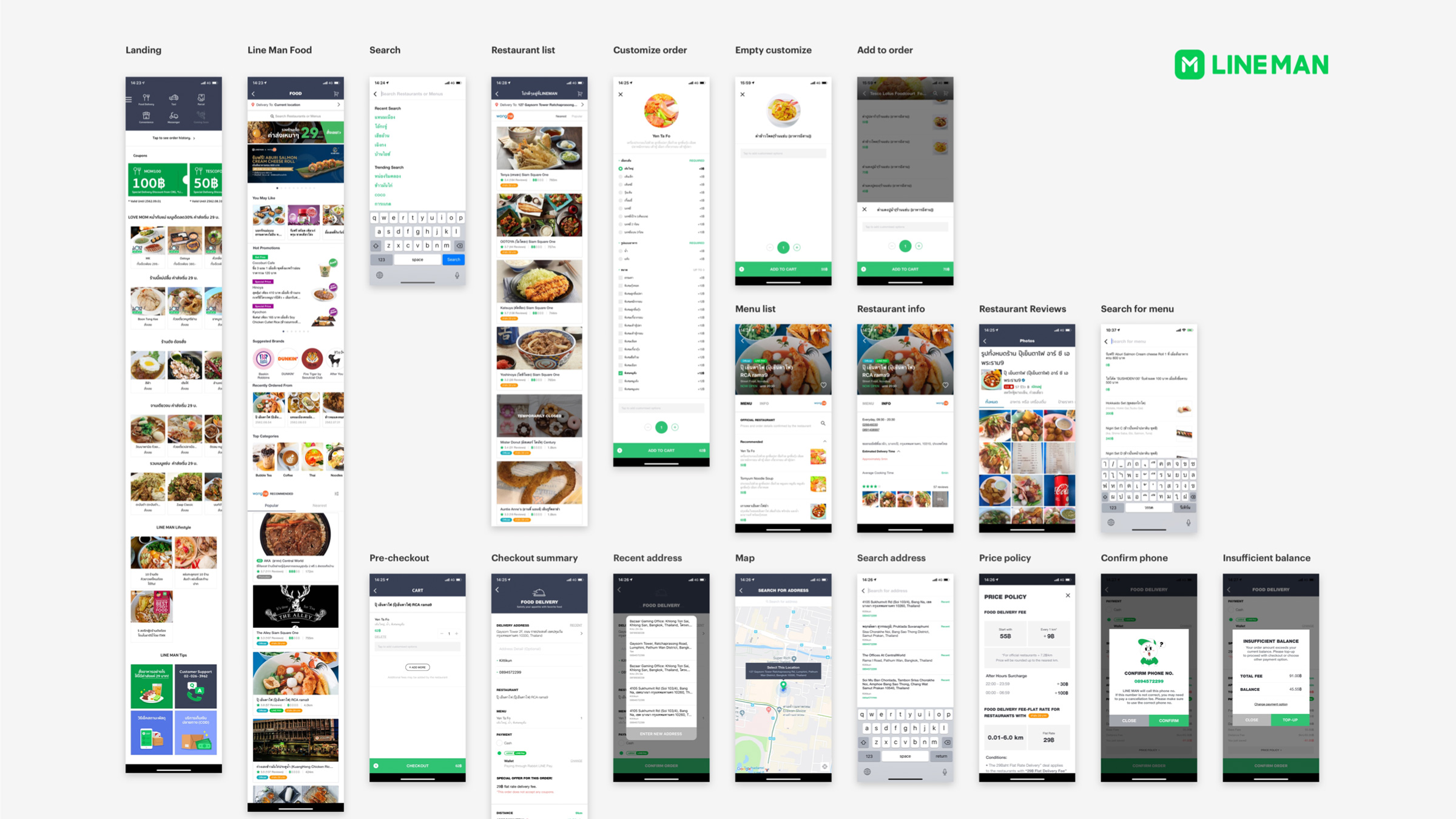
I’ve started from benchmarking and auditing the current version of the LINE MAN app. Competitive auditing, reviewing pros and cons. To continue improving we’ve to clearly understand what we did wrong and what we are missing first.

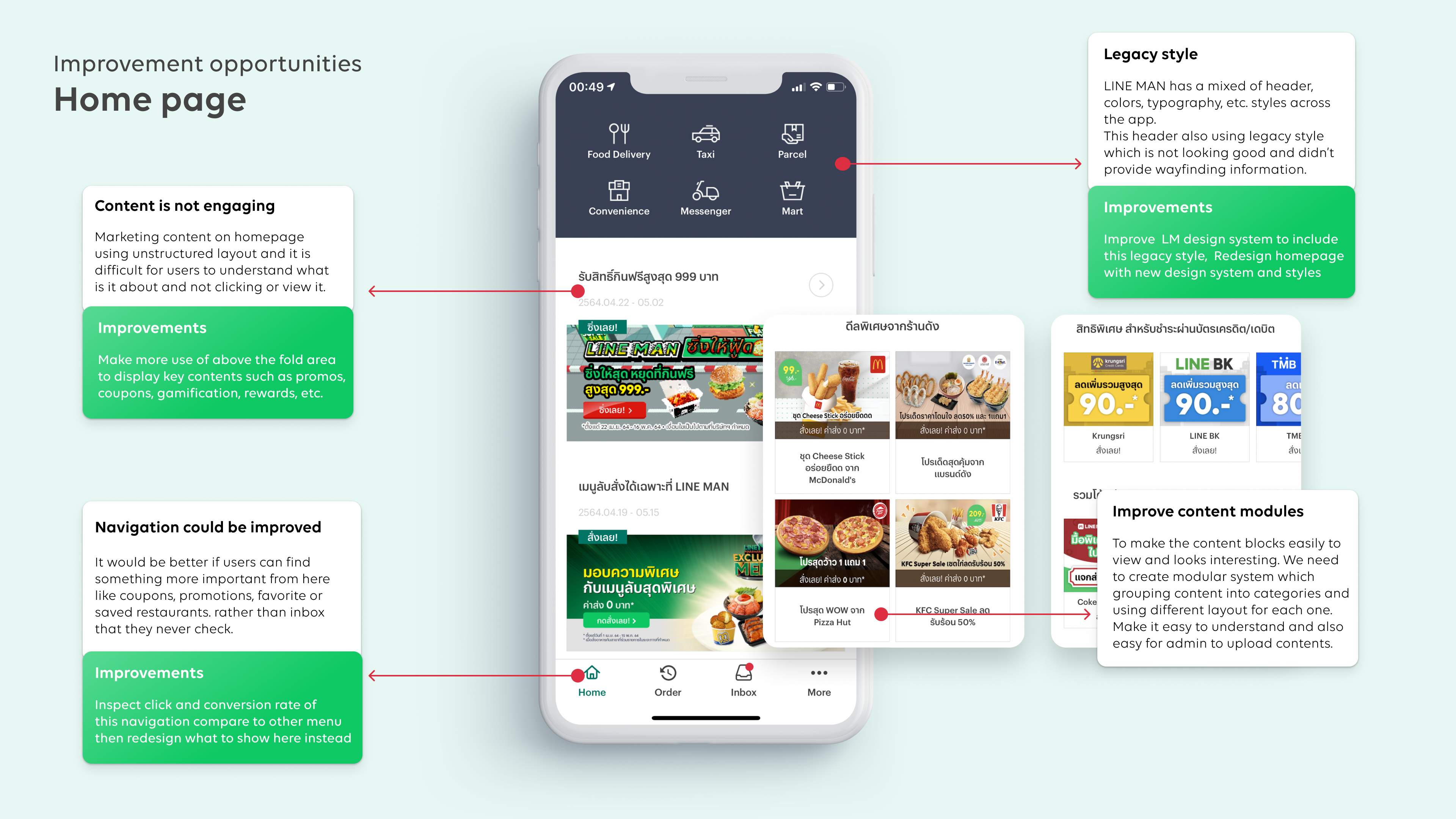
From the competitive audit and current version audit, I’ve identified what are we missing and what are the problems on our homepage and overall style first. Then I could come up with improvement opportunities for each page.

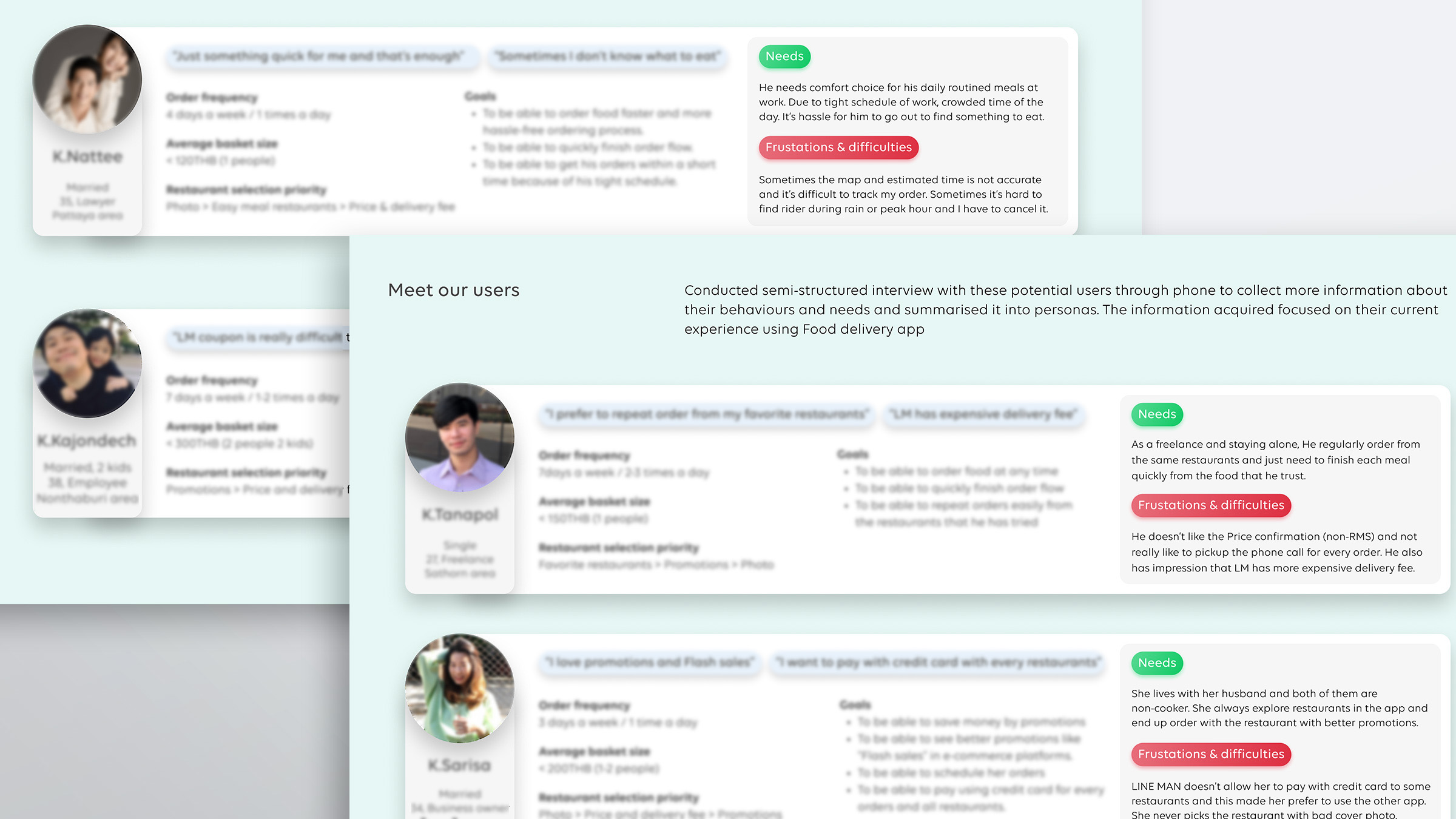
Qualitative Research
From our data, I’ve recruited users for an interview. Selecting users by using the data of our main user groups by age. Preparing interview questions and having a quick interview with each user, taking note from their insightful feedback.

Once we’ve data, user researches, requirements and scope down problem statements. I’ve started working on the LINE MAN app main page first. Exploring different styles of color, icon, looks and feels based on our Design System but still flexible on the concept.

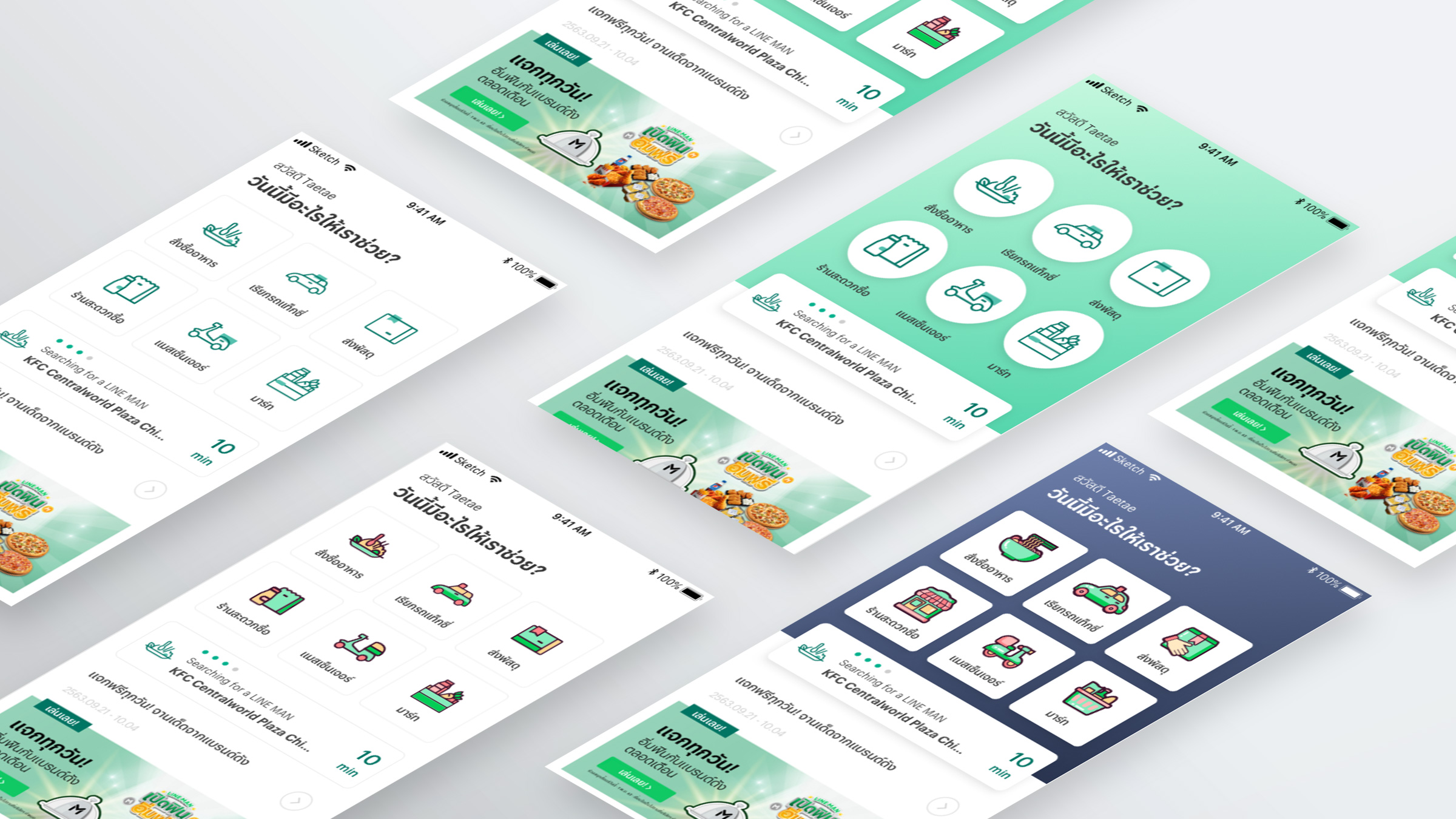
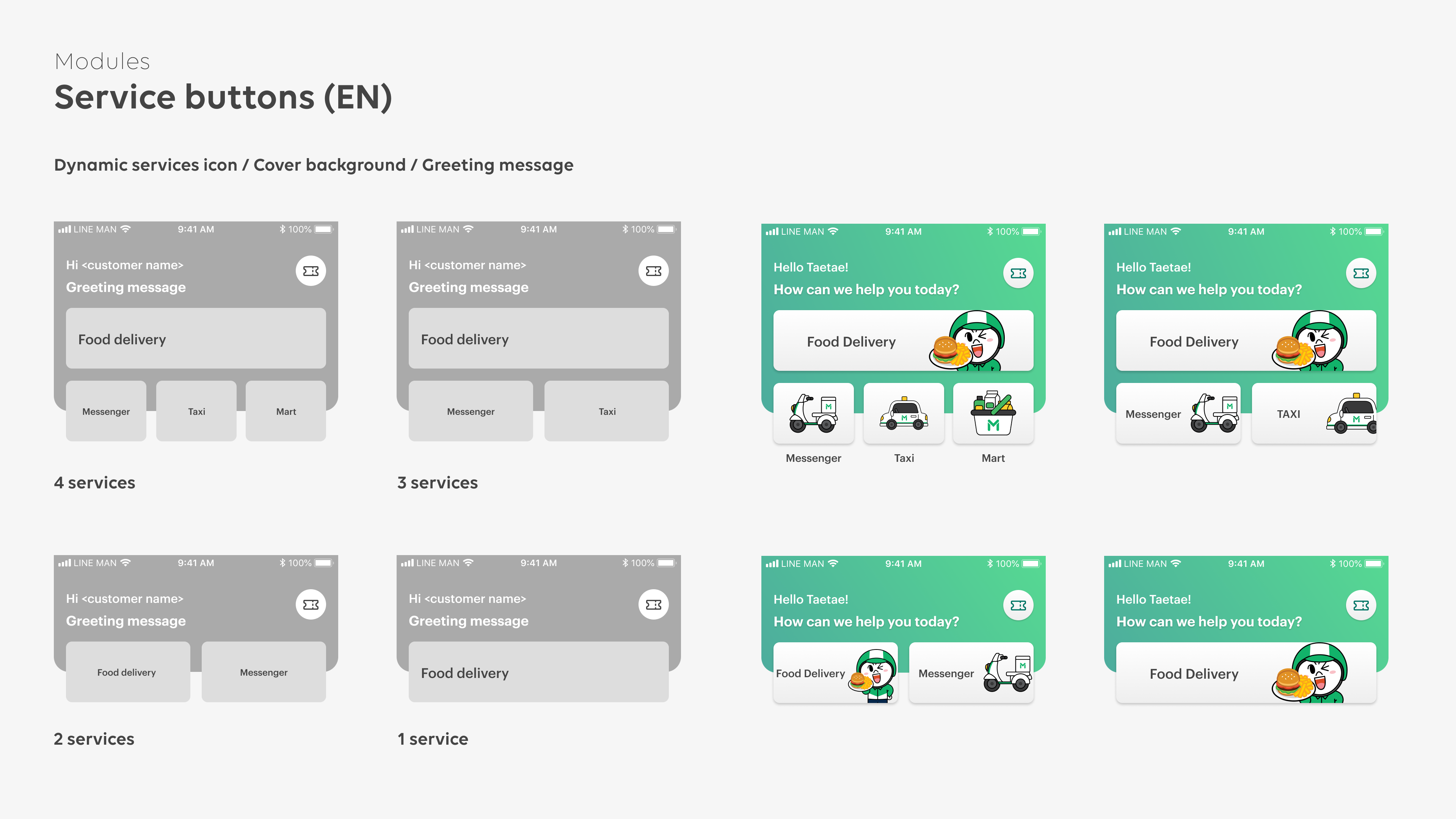
Dynamic Header
We used to provide 6 different services but some services are still not available in some regions. So I’ve made the service icons section to be dynamic, showing different service buttons by region. Refreshing the looks and feels by using our LINE MAN green gradient color.

Refine Details
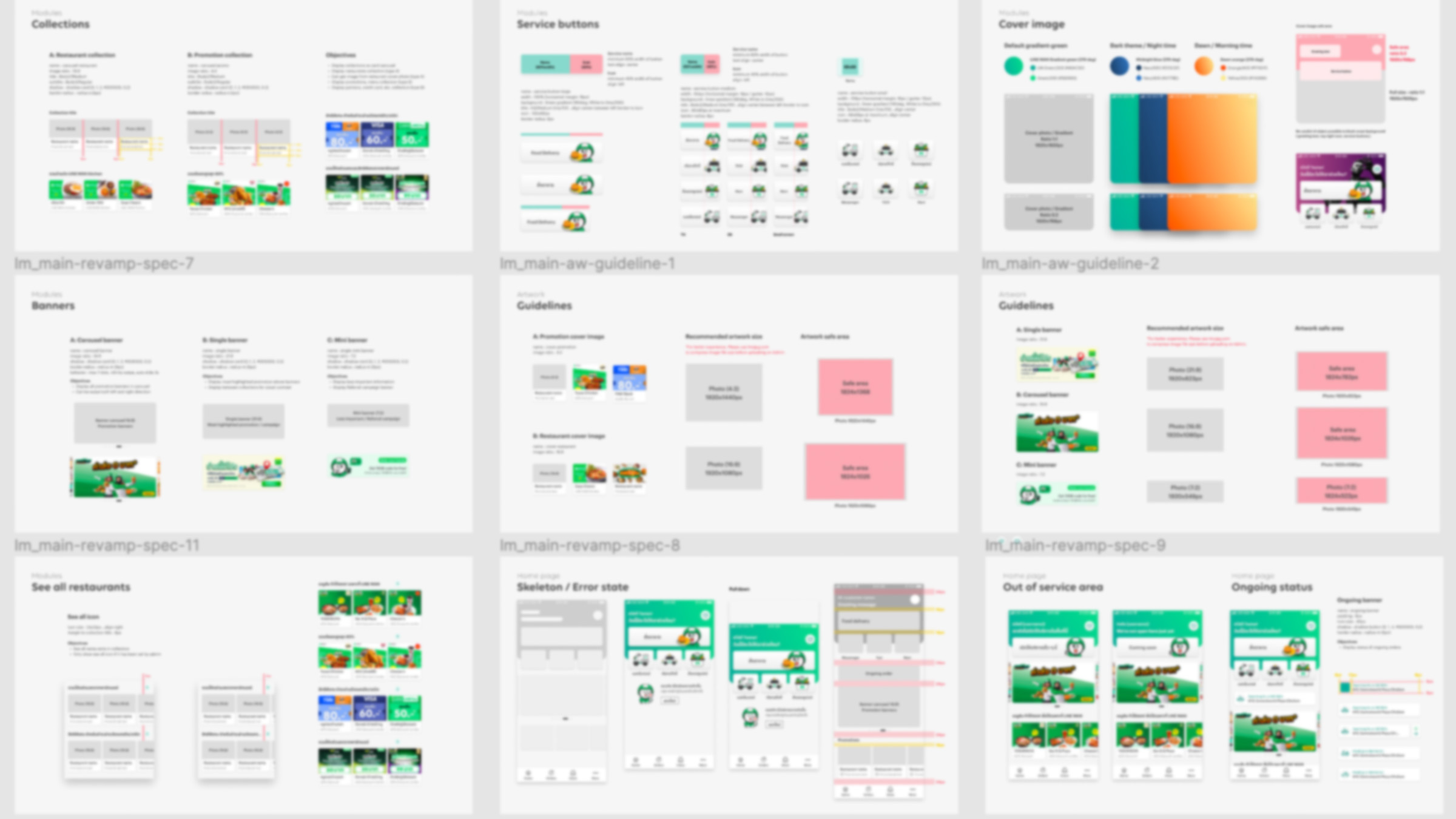
There is a purpose of using color background as a main page header. I’ve made it to be customisable. Admin will be able to upload cover photo backgrounds or change the color to others. Given scalability to header area for marketing purpose and also able to make users surprised to see the difference.
After I’ve finished from UX/UI part, I also have to create guideline of each images that will be put on mainpage for graphic & marketing team. Which will help them create the correct and consistency size of artworks.

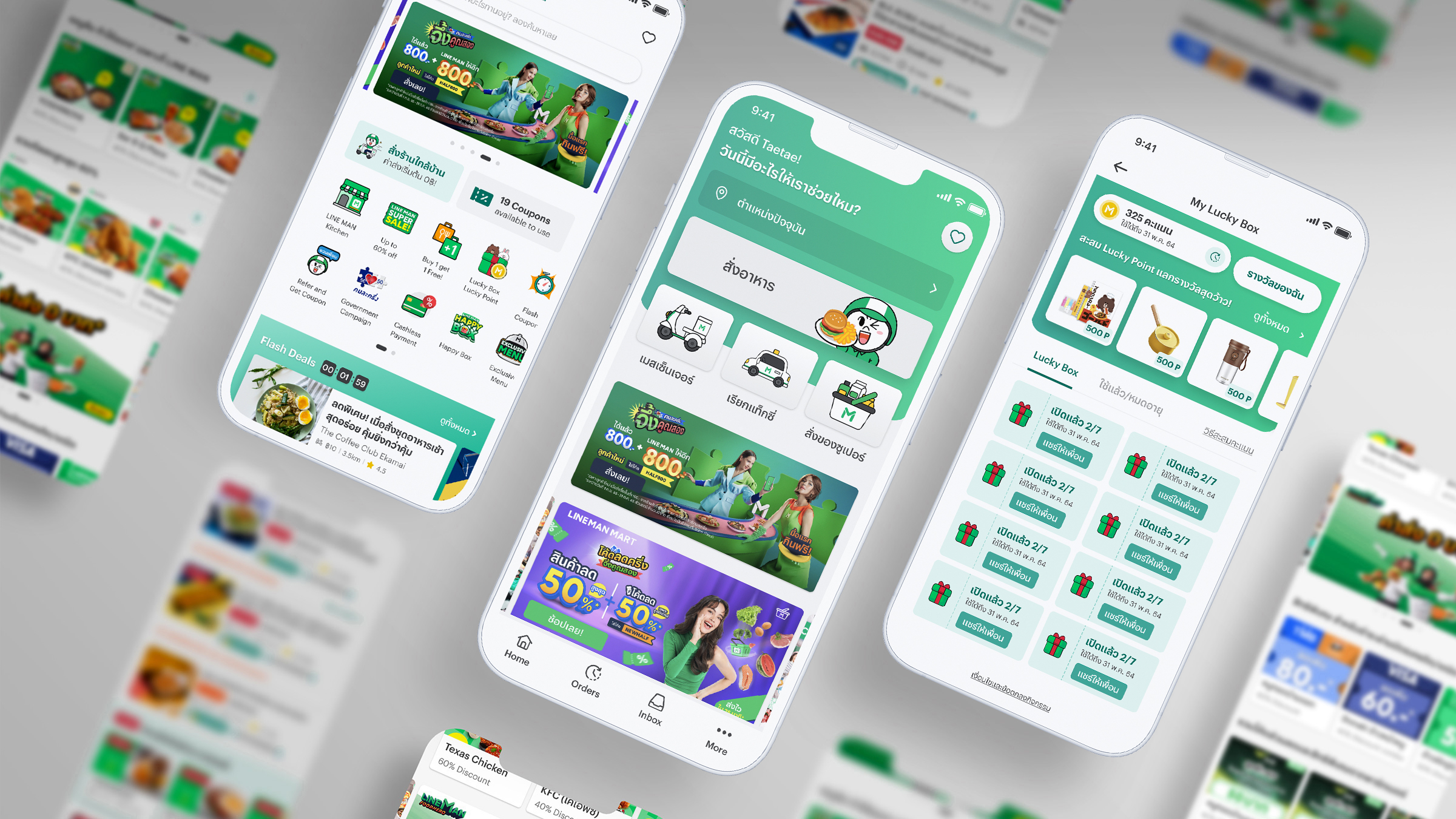
Finally, I’ve made it ! From the first version of LINE MAN app with legacy style, We finally updated it to the fresh new one. But this is not the end, There is still a far way to go for feedback, tracking, iteration and improvements.