Project Description
LINE MAN Design System
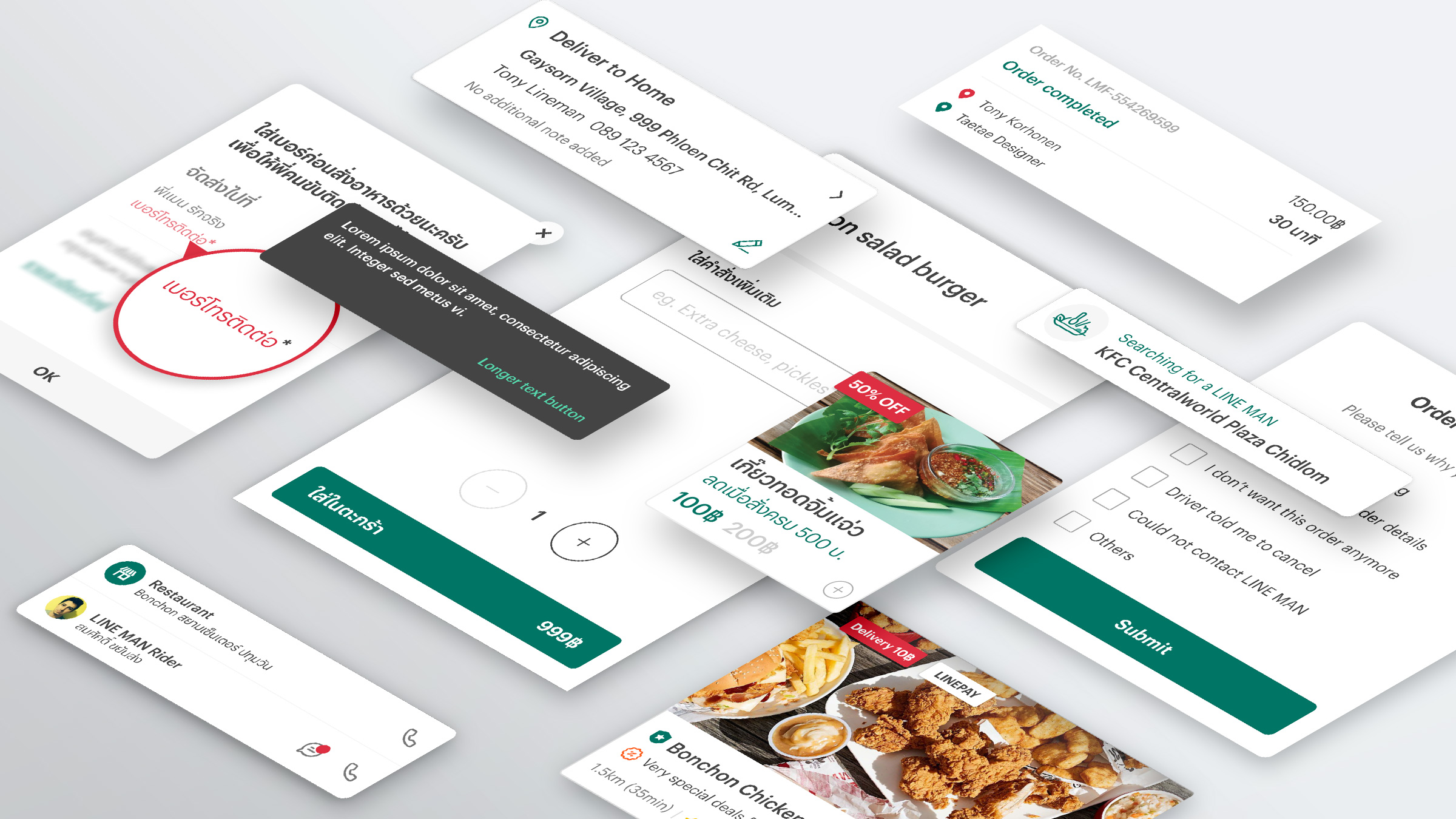
In 2019, LINE MAN app is still using the design from the first version which was created 2 years before. To improve overall user experiences and visual design, We’ve to start from creating a LINE MAN Design System for better experiences and consistency across the app.
Identifying Inconsistencies
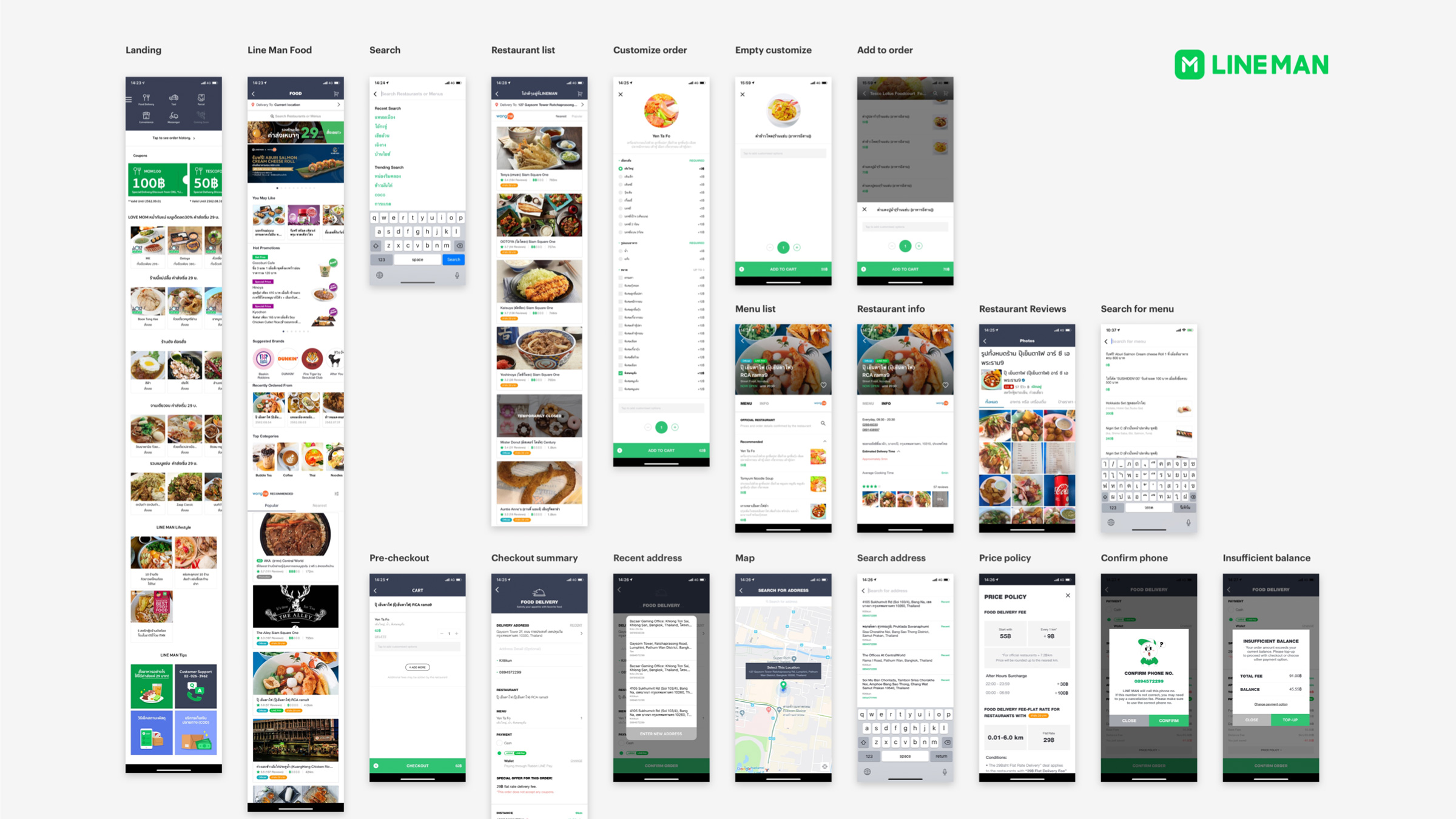
I’ve started by auditing the current LINE MAN app (We are still using legacy style and elements at that time) Reviewing every page, grouping similar elements then creating UI inventory to reveal inconsistencies across our products before going to the next step.

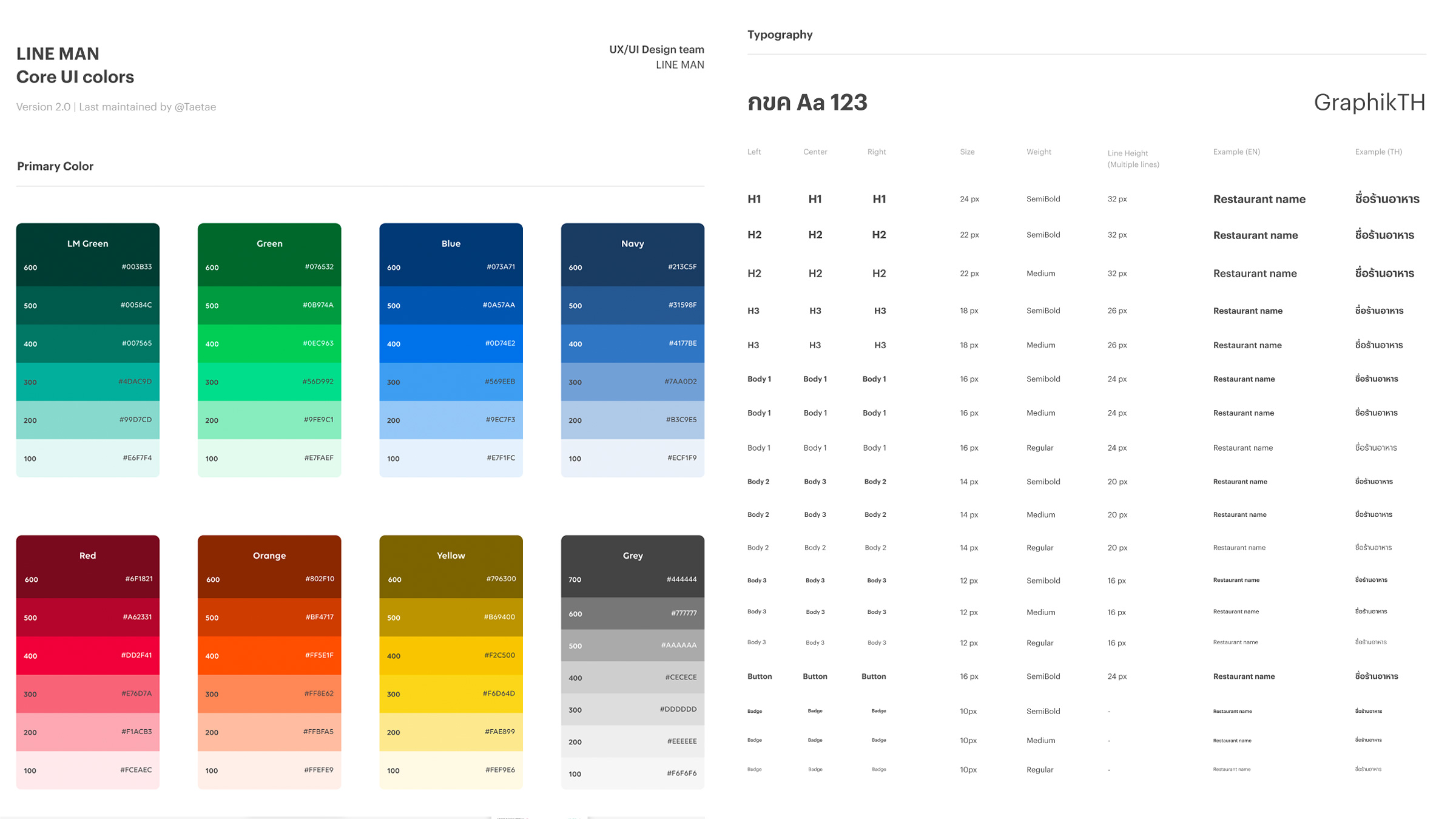
Then I’ve continued working on the foundation by developing shared vocabulary, colors and typography, to align and maintain consistency across the team. Because colors and typography can impact all areas of our products.

Defining guideline and frameworks
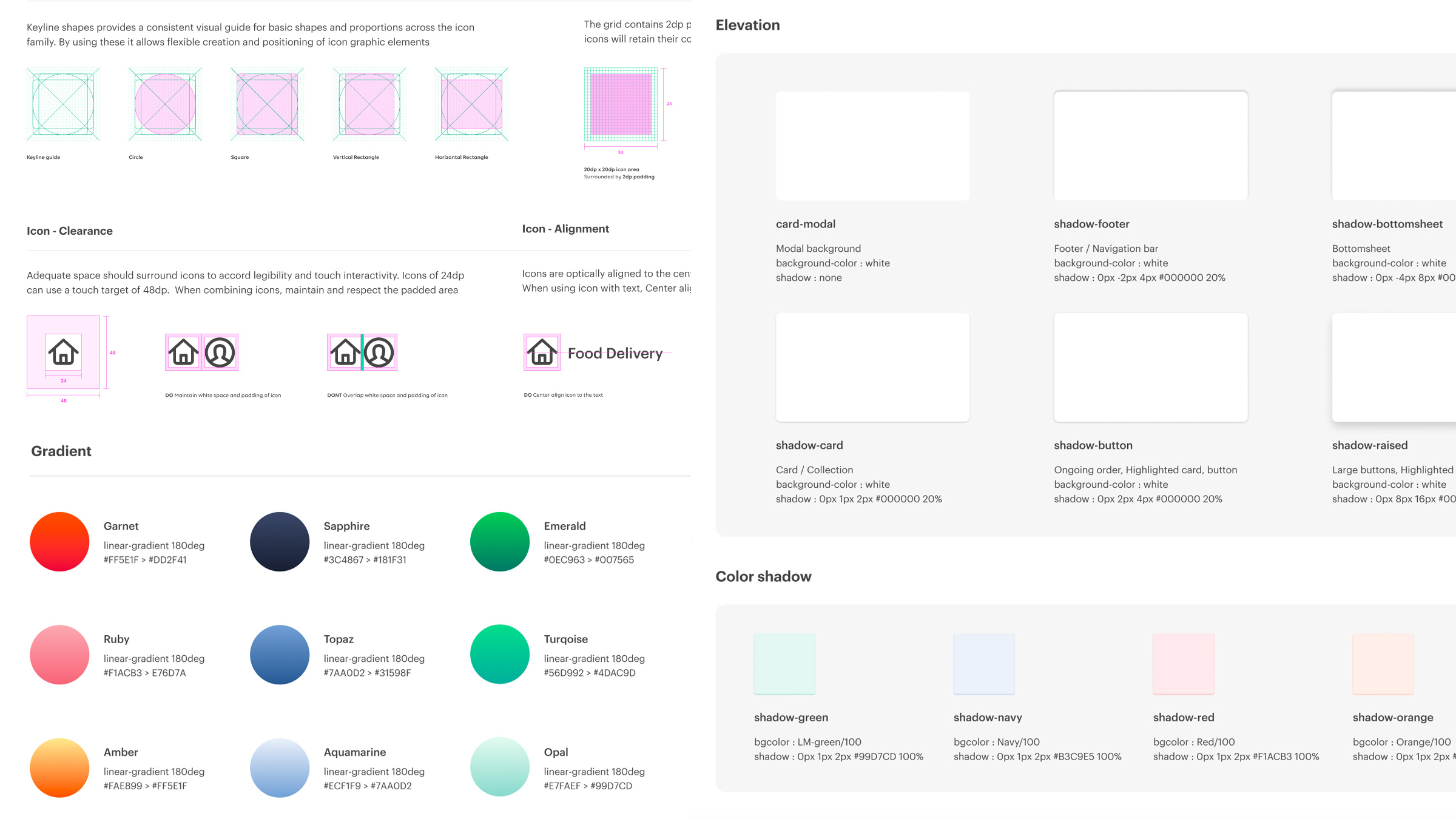
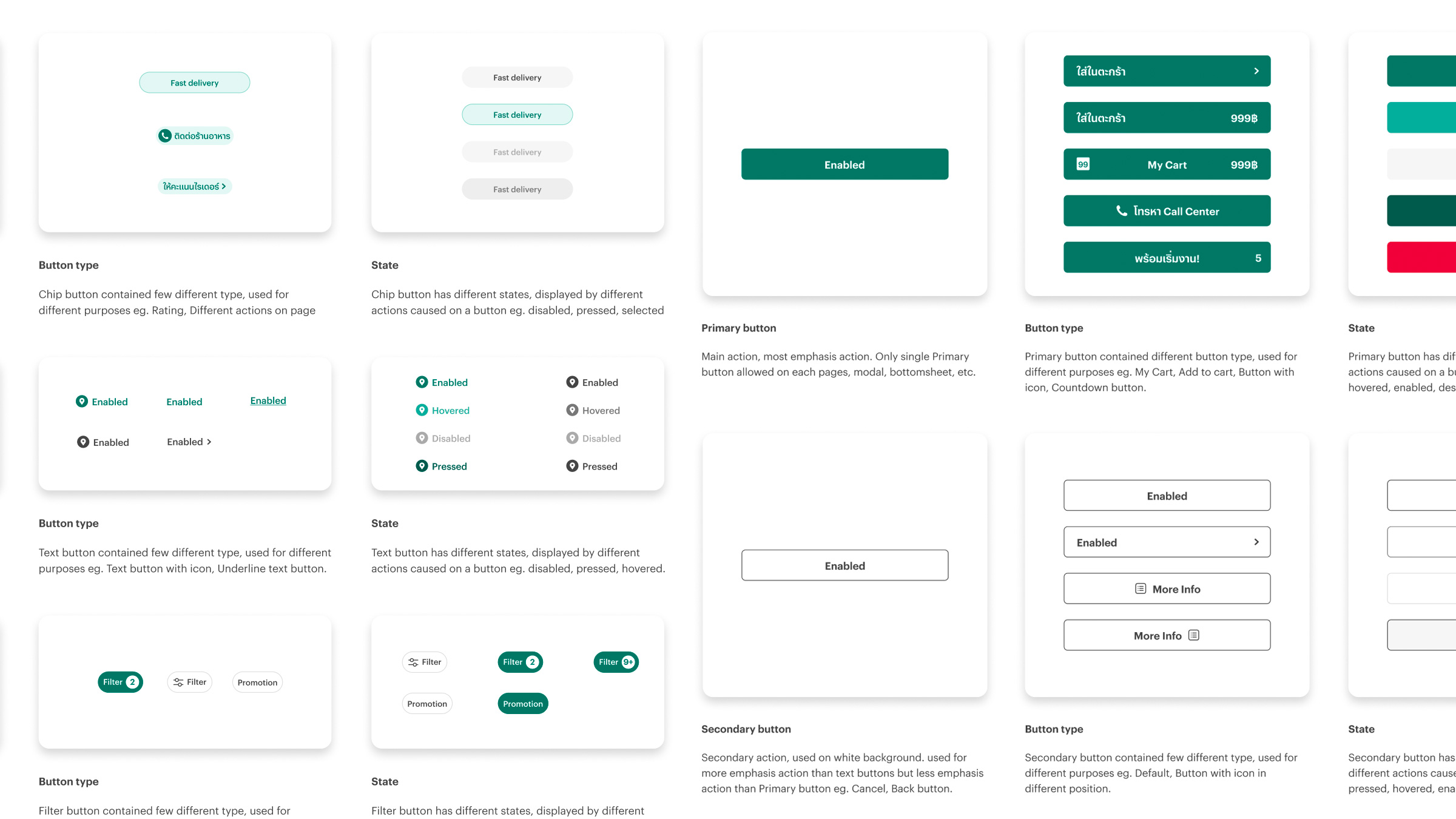
After we’ve the core elements like colors and typography, I’ve continued on building icon libraries, UI components and patterns. Creating guidelines for each component, aligning with the team, collaborating with engineers to develop shared vocabulary and create design tokens.

Once we’ve a clear set of core elements and components, I’ve continued on building UI kits and patterns for every page in the LINE MAN app. Defining guidelines and frameworks for each component. Refining each component for usability and scalability.

Release and Sync with the team
Finally, LINE MAN Design System v1.0 has been finished. but this is just the beginning. Because the Design System is a living library which requires someone to maintain it to keep it alive and make sure it’s always updated.